

Type: enumerated, one of ( "auto" | "top" | "middle" | "bottom" ) "auto" places the baseline of the title onto the vertical center of the top margin. Sets the y position with respect to `yref` in normalized coordinates from "0" (bottom) to "1" (top). "paper" refers to the width of the plotting area only. "container" spans the entire `width` of the plot. Type: enumerated, one of ( "container" | "paper" ) "auto" divides `xref` by three and calculates the `xanchor` value automatically based on the value of `x`. "left" means that the title starts at x, "right" means that the title ends at x and "center" means that the title's center is at x.

Sets the title's horizontal alignment with respect to its x position. Type: enumerated, one of ( "auto" | "left" | "center" | "right" )

Sets the x position with respect to `xref` in normalized coordinates from "0" (left) to "1" (right). Note that before the existence of `title.text`, the title's contents used to be defined as the `title` attribute itself. The amount of padding (in px) along the top of the component. The amount of padding (in px) on the right side of the component. The amount of padding (in px) on the left side of the component. The amount of padding (in px) along the bottom of the component. Padding is muted if the respective anchor value is "middle"/"center". The same rule applies if `xanchor`/`yanchor` is determined automatically. for left padding to take effect, `xanchor` must be set to "left". Each padding value only applies when the corresponding `xanchor`/`yanchor` value is set accordingly. These include "Arial", "Balto", "Courier New", "Droid Sans", "Droid Serif", "Droid Sans Mono", "Gravitas One", "Old Standard TT", "Open Sans", "Overpass", "PT Sans Narrow", "Raleway", "Times New Roman". The Chart Studio Cloud (at or on-premise) generates images on a server, where only a select number of fonts are installed and supported. Provide multiple font families, separated by commas, to indicate the preference in which to apply fonts if they aren't available on the system.

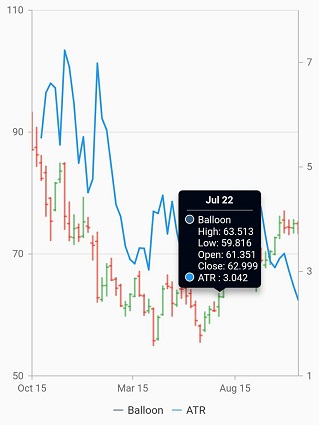
The web browser will only be able to apply a font if it is available on the system which it operates. HTML font family - the typeface that will be applied by the web browser. Note that the title's font used to be customized by the now deprecated `titlefont` attribute. InitialShowDelay - Used to delay the display of the tooltip in milliseconds after the user interacts with the series.Type: object containing one or more of the keys listed below.EnableAnimation - Used to enable the animation when showing the tooltip.ShowDuration - Used to set the amount of time that the tooltip remains visible in milliseconds.VerticalOffset - Used to position the tooltip at a distance from the data point or cursor position vertically.HorizontalOffset - Used to position the tooltip at a distance from the data point or cursor position horizontally.VerticalAlignment - Used to align the tooltip label at the top, center and bottom of the data point position or cursor position vertically.HorizontalAlignment - Used to align the tooltip label at the left, right and center of the data point position or cursor position horizontally.LabelStyle - Used to customize the tooltip label.Style - Used to customize the fill and stroke of the tooltip.The following properties are used to customize the tooltip: For customizing the tooltip, create an instance ChartTooltipBehavior and set it to the TooltipBehavior property of the SfCircularChart. The ChartTooltipBehavior is used to customize the tooltip.
#Cartesian tooltip anychart series#
PieSeries series = new PieSeries () series. SfCircularChart chart = new SfCircularChart ().


 0 kommentar(er)
0 kommentar(er)
